Logo tasarımı hakkındaki yazılarıma Gestalt Teorisi’nin logo tasarımına etkisinden başlamak istiyorum. Amacım logo tasarımı yapmanın sadece güzel bir font bulup, hazır clipart’ları amblemin başına koymak olmadığını, her güzel tasarımda olduğu gibi bu işin de incelikleri olduğunu hatırlatmak. Evrensel hatta bilimsel bilgileri kullandığımızda tasarımlarımızı daha anlamlı hale getirebiliriz.
Logo Tasarımı
Logo; amblem ve logotype(markanın adı)’dan veya sadece birinden oluşan tasarım lekeleridir.
Psikoloji ile ilgilli bir araştırmanın logo tasarımı ile ne ilgisi var diyebilirsiniz.
Araştırmanın “algı” ile alakalı olduğunu söylersek?
Gestalt Teorisi
“Gestalt psikolojisi (Geştalt okunur), bilişsel süreçler içerisinde özellikle “algı” ve “algısal örgütlenme” konularında yoğunlaşmış psikoloji teorisi. Beynimizin farklı şekilleri mantıksal bir davranışla daha büyük tek bir resim olarak algılamamız olarak geçiyor.20.yy’ın ilk yarısında, Almanya’da ortaya çıkmıştır.”
Gestalt Teorisini psikolog Max Wertheimer 1910’da bir tren yolu kavşağında yanıp sönen ışıkları gözlemlerken kavramaya ve sezmeye başladı.
Sıralı ışıkların yanıp sönmesi gözlemcide hareket ettikleri izlenimini doğuruyordu. Max Wertheimer ışık kaynaklarının obje olarak tek tek veya grup olarak baktığımızda farklı algıladığımızı farketti.
Peki Gestalt’ın logo tasarımıyla ne alakası var diyebilirsiniz! Hemen konuya girelim o zaman; bu gözlemler bize nesneleri görsel olarak algılamamızda rehberlik etmektedir ve hatta şuanda grafik tasarımcıların yaptığı tüm tasarımların da merkezinde olduğunu söylersek abartmış sayılmayız.
Logo Tasarımında Gestalt Prensipleri 5 başlıkta toplanıyor:
1) Şekil-Zemin İlişkisi (Figure & Ground):
“Algıda seçicilik” kuramına göre, dikkatin yoğunlaştığı obje şekil (tasarımda leke olarak de kullanabiliriz), diğer yüzeyler zemindir. Şekil ve zemin mutlak kavramlar değildir, dikkatin yoğunlaştığı noktaya göre şekil ve zemin değişir. Walkman logo tasarımında kullanılan amblem şekil-zemin ve perspektif kullanımı ile öne çıkıyor.

Walkman logosu

Walkman Logosu ve Şekil-Zemin İlişkisi
2) Yakınlık İlkesi (Proximity):
Duyusal anlamda birbirlerine yakın olan uyarıcılar (vurmalı bir çalgıdan gelen ses, bitişik noktalar) bir küme olarak algılanır. Buradaki yakınlık daha çok “zaman ve mekan” anlamındadır. Bu teori logo tasarımında benzer grafik şekillerin bir arada kullanılmasıyla uygulanıyor.
Yakınlık ilkesi benzer objeler bir grup olarak birleştiğinde gerçekleşir. Yakınlık sadece objeleri gruplamaktan ibaret değil, insan gözünün grup halindeki ayrı objeleri bambaşka büyük bir obje olarak da algılamasıdır. Yani Unilever’in logosundaki havuç ve çatallar bize kocaman bir U olarak da görünüyor:)

Unilever logo

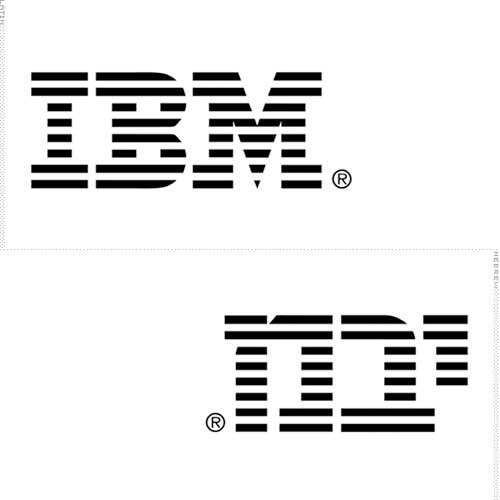
IBM logosunun İbranice kullanımı yakınlık ilkesinin tasarıma faydası açısınsan çok iyi bir örnektir
3) Tamamlama İlkesi (Closure):
Duyusal anlamda eksik girdi içeren uyarıcılar (yarım bir fotoğraf, bozuk bir plakta çalan şarkı) tam olarak algılanır. Bu nedenle bir kelimedeki harflerin yarısı bile doğru olsa beynimiz kelimeyi tamamlar. NBC logosunda da tavus kuşuna gövdesini veren bizim zihnimiz aslında.

Tavuskuşu görmeyen var mı? :)
4) Benzerlik İlkesi (Similarity):
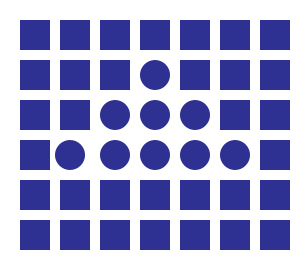
Benzer şekiller tek bir büyük şekil için birleştirildiklerinde Benzerlik ilkesi gerçekleşir. Logo tasarımında Benzerlik İlkesi şekil, renk, doku, ebat olarak gösterilebilir. Benzerlik İlkesini anlamak için kare ve dairelerden oluşan aşağıdaki şekil iyi bir örnek.

Benzerlik İlkesi
5) Süreklilik İlkesi (Continuation):
Belirli bir yönde ilerleyen şekilller bir bütün olarak algılanır. Süreklilik bir çok şekilde gösterilebilir. Logo tasarımında yuvarlak şekiller en çok kullanılan yöntemdir. Yuvarlak şekiller birbirleriyle daha fazla ilişkili görünürler.

Her gün gördüğümüz Coca Cola logosu yuvarlak harfleriyle gözümüze daha çekici gelir.
Eklemek istediklerinizi yorumlara yazarsanız memnun olurum. Bir sonraki yazıda görüşmek üzere…
Kaynaklar:
https://tr.wikipedia.org/wiki/Gestalt_psikolojisi
http://99designs.com/designer-blog/2014/08/12/gestalt-principles-psychology-design/
http://www.smashingmagazine.com/2014/03/design-principles-visual-perception-and-the-principles-of-gestalt/
http://www.underconsideration.com/brandnewclassroom/archives/hebrew_translations_of_latin_logos.php






yd metal mühendislik
[…] Gestalt teorisinden de faydalanabilirsiniz. Ayrıntılı bilgiyi […]